오늘 본문내의 내부링크(내 블로그의 다른 글)클 클릭해도 해당 글로 이동하지 않아서 이것저것 만져보다가 smush플러그인의 문제라는 것을 알게 되었다.
smush때문에 링크 이동이 안 되는 문제는 다음 포스팅을 참고 바라며 해결 과정에서 URL붙혀넣기와 [[입력 후 제목을 선택하는 방식의 차이점을 알게 되어 포스팅 해본다.
내부링크 삽입 두가지 방법
워드프레스에서 내부링크(내 블로그의 다른 글) 삽입시에 Visual Link Preview같은 플러그인을 사용하지 않는다면 두가지 방법이 있다.
- 해당 글의 URL을 주소창에서 복사하여 본문에 붙혀넣기 (제목과 본문 일부가 출력되고 하이퍼링크 걸림)
- “[“키를 두번 누르고 게시물의 제목을 선택하는 방법 (제목에 하이퍼링크가 걸림. 미리보기 없음)
두 방법의 차이가 대체 뭘까 궁금했는데 시험삼아 포스팅 해보고 F12를 눌러 개발자모드에서 확인하고 알게 되었다.
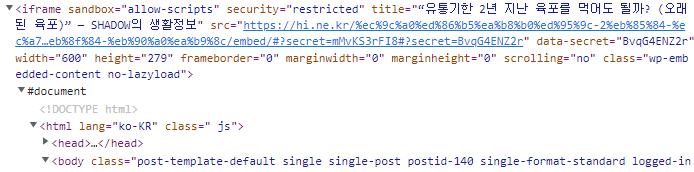
1은 편집기상 embed블럭으로 게시물 공개 후 소스를 보면 iframe이다.

설마 미리보기를 iframe으로 보여주는건가 싶어 iframe의 url을 별도탭에 열어보니 다행히 전체 페이지는 아니고 본문에 삽입된 모양 그대로 보인다.
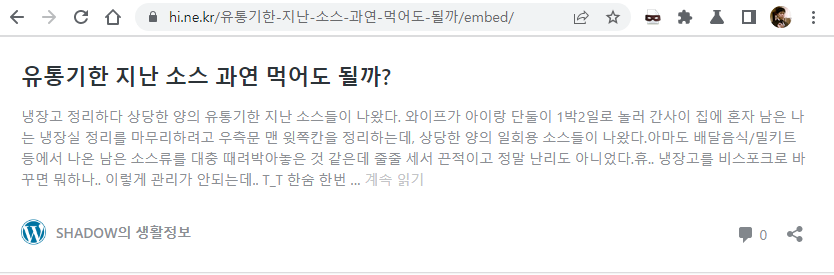
글의 주소 + /embed 형식으로 호출하면 이런 미리보기가 보이는 것.
예를 들어 글의 주소가 “https://hi.ne.kr/유통기한-지난-소스-과연-먹어도-될까” 라면 뒤에 /embed를 붙혀서 접속해보면 이렇게 미리보기 블럭이 보이는 것이다. 오호라.. 신기하넹 ㅋㅋ
https://hi.ne.kr/유통기한-지난-소스-과연-먹어도-될까/embed

자 그럼 2는 뭘까 하면 2는 편집기상은 Link이며 소스보기시 a href 단순 링크이다. 그러니 미리보기가 보이지 않는 것.
이렇게 오늘도 새로운 것 하나를 알아간다 ^^

One thought on “워드프레스 내부링크 입력시 URL붙혀넣기와 [[입력의 차이점”