요약 : 워드프레스 이미지 옆에 글을 나란히 넣는 방법, 사진 옆에 글을 나란히 넣는 방법에 대한 글입니다.
워드프레스 초보다보니 아직 모르는게 너무 많다.
다른 분들의 포스팅을 보면 이미지 옆에 글을 넣는데 여태까지는 방법을 몰라서 무조건 사진과 문단을 수직으로 배치했었다.
이미지 넣고 문단 넣고… 다른 방법을 모르니 줄줄이 세로로 밖에 배치를 못 했던 것이다. 크흑.. 무식이 죄지..
어떻게 해야 신문 기사처럼 자연스럽게 사진 옆에 문단을 넣나 했더니 오늘 갤러리 이미지 확대하는 방법을 알아보다가 우연히 알게 되어 포스팅한다.

평소에는 사진을 올리고 이렇게 사진의 아랫쪽에 글을 썼었다면

이제는 이렇게 이미지를 좌측에 두고 오른쪽에 글을 쓰고 싶었는데 방법을 알게 된 것이다. 테이블로 해야 하나 싶었는데 의외로 방법은 간단했다.
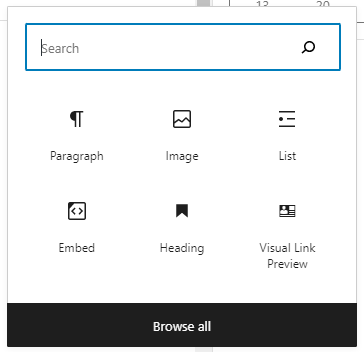
우선 글쓰기 화면(블록편집기)에서 Add block 버튼을 눌러 팝업 메뉴를 띄운 후

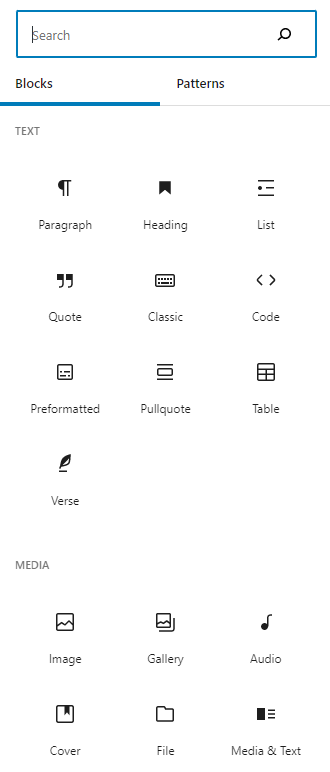
Browse All을 눌러 에디터 좌측에 Blocks상세 메뉴를 띄운다.

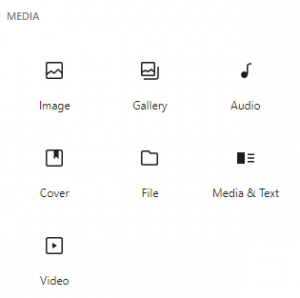
Blocks상세 메뉴에서 TEXT 밑의 MEDIA 최하위 우측 버튼 중 “Media & Text”를 클릭한다.
(자주 쓰는 경우 이미 첫단계의 Add block의 팝업메뉴에 출력 되었을 수도 있다 ^^;)

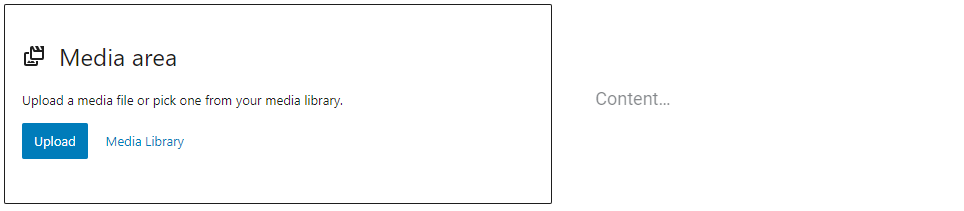
그러면 아래 이미지와 같이 좌측엔 미디어영역, 우측엔 콘텐츠 영역이 뜨고 콘텐츠 영역에는 글자를 타이핑 해 넣을 수 있다.
이미지나 영상을 upload하거나 Media Library에서 이미지를 선택하면 좌측 영역에 해당 파일이 들어가고 텍스트는 Content부분을 클릭해서 입력한다.

추가로 미디어 영역을 클릭한 상태에서 아래와 같은 상세 설정을 할 수 있는데 가장 좌측 메뉴를 1번이라고 할 때 각 설정의 역할은 다음과 같다.

첫번째 아이콘 클릭시 현재 Media & Text를 다시 단순 이미지로 바꾸거나 컬럼 또는 그룹으로 바꿀 수가 있다.
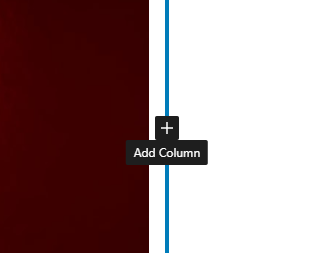
컬럼으로 변경시 삽입되어 있는 이미지와 컨텐츠 사이에 마우스를 올리면 +버튼이 나타나는데 클릭하면 컬럼이 하나 추가된다.

글을 쓰면서 3단 컬럼을 처음 만들어 봤는데 추가한 가운데 컬럼이 세로로 납작해져서 당황했는데 커서키를 좌우로 움직여가면서 오른쪽의 Block상세정보창을 보니 Column settings에 width란이 있고 거기에 %나 px로 값을 넣어주면 컬럼의 너비가 원하는데로 설정이 되었다.
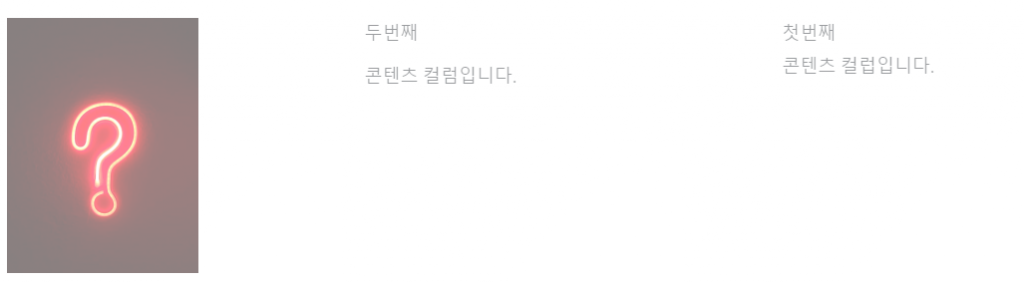
(아래 물음표 이미지가 있는 컬럼은 3단 컬럼으로 첫번째 컬럼은 너비를 비워두고 두번째와 세번째 컬럼의 너비를 33%로 설정했다. 이러면 첫번째 컬럼은 알아서 34%가 되어 합계 100%가 된다. 34% + 33% + 33% = 100%)
후훗.. 컬럼이라는게 이런 것이었군!

두번째
콘텐츠 컬럼입니다.
첫번째
콘텐츠 컬럽입니다.
위 설명을 모바일로 보니 반응형 웹 처리로 인해 세로로 보여 이미지를 첨부한다.

두번째 위아래 꺽쇄는 현재 선택되어 있는 블록을 위나 아래로 이동시키는 것이고 세번째는 이미지의 너비 설정, 네번째는 텍스트의 세로 정렬, 다섯번째와 여섯번째는 이미지와 텍스트의 좌우 위치를 설정하는 것이다.
좀 더 갖고 놀다보니 그룹의 개념도 알게 되어서 추가로 설명 해본다.
그룹은 쉽게 말해 블록요소들을 하나의 DIV안에 넣는 개념으로 보인다.
그룹을 생성한 후 그 안에 블록요소들(이미지가 됬건 컬럼이 됬건 아니면 또 다른 그룹이 됬건)을 추가하면 그 요소들은 하나의 블록(DIV)로 묶을 수 있게 되는 것으로 보인다.
하핫.. 블록편집기 별거 아니네.. (기고만장ㅋㅋㅋ)
그나저나 이런 기본적인것도 오늘에서야 알다니 ^^;
저처럼 워드프레스 초보 분들에게 도움이 되었으면 하는 마음에 한번 적어봤습니다.